워드프레스는 공식사이트(https://wordpress.org)에서 다운받을 수 있다. 현재(2020년06월) 최신 버전은 5.4.1-en US 이지만 5.2.4버전에 Twenty Twenty테마를 설치하여 살펴볼 것이다.
테마 설치 후 첫 화면은 아래와 같다.

상단의 '안녕하세요!'라는 글을 찾아서 지워주자. 글 메뉴에서 삭제하면 된다. 삭제 후 사이트의 첫 페이지는 아래와 같을 것이다.

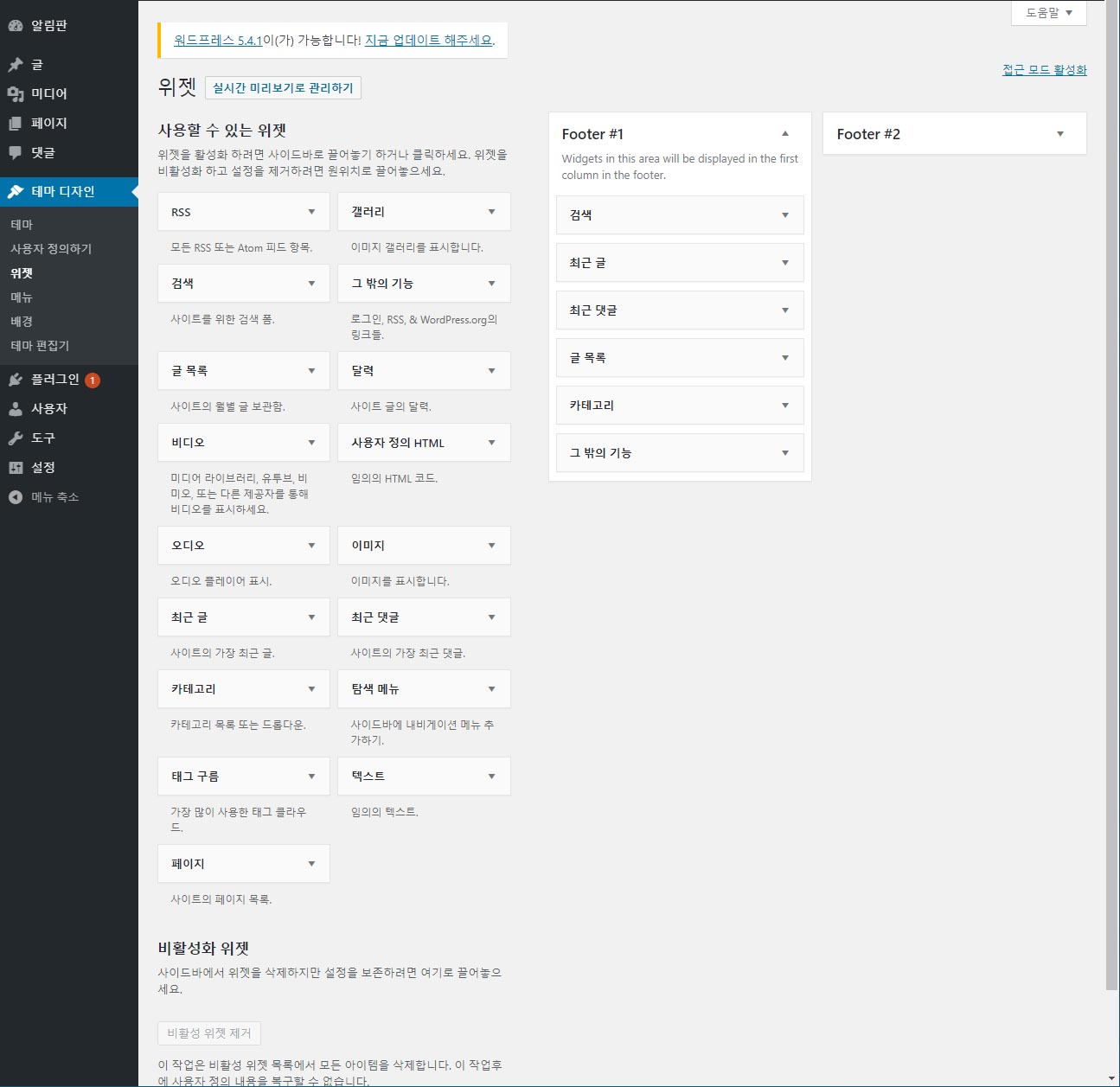
우측 상단의 메뉴로 '샘플 페이지'가 보인다. 아직 메뉴를 꾸민적이 없는데 기본 페이지가 메뉴에 등록됐나 보다. 첫 페이지를 아무것도 없는 깨끗한 상태로 만들어보자. 기본적으로 생성된 페이지 두 개(개인 정보 보호 정책, 샘플 페이지)를 모두 제거하고 테마디자인의 위젯 메뉴로 들어가보자. 아래와 같다.
위젯은 "웹사이트의 좌/우측(사이드바, sidebar)이나 하단(푸터, footer)에 위치하고 있는 고유의 기능을 갖고 있는 것"정도로 생각하면 되겠다. 위에서는 찾기 바, 최근 글, 최근 댓글, 글목록, 카테고리, 그 밖의 기능들이 위젯이다.

Footer #1 영역의 위젯 6개를 모두 삭제하자. 이것은 6개의 기본 위젯을 footer #1의 영역에서 사용하지 않겠다는 의미일 뿐, 현재의 사이트에서 삭제한 위젯을 영영 못쓰는 것은 아니다. 모든 글, 페이지, 위젯을 제거한 후의 모습은 아래와 같다. 거의 깨끗해졌다.

관리자 메뉴에서 테마 디자인의 사용자 정의하기 메뉴를 선택하자. 총 8개의 메뉴로 구성되어 있다.
- 사이트 아이덴티티
- 색상
- Theme Options
- Cover Template
- 배경 이미지
- 메뉴
- 위젯
- 추가 CSS
사이트 아이덴티티 : 사이트의 로고, 제목, 태그라인, 사이트 아이콘을 설정한다.
로고 : 워드프레스는 120 x 90 픽셀의 이미지 사용을 제안하고 있지만 보다 큰 이미지를 사용해도 상관은 없다. 570x630 픽셀의 이미지를 사용하더라도 어색하지 않게 표현된다.
사이트 제목 : 사이트 제목은 처음 설치할 때에 설정할 수 있으며, 이곳에서 수정/삭제할 수 있다. 사이트 제목을 입력하면 하단(푸터)에도 사이트의 제목이 출력된다. '연습용 토끼 웹사이트'로 이름을 바꿔보았다.
태그라인 : 사이트의 부제목 정도로 이해하고 있다. 수정 및 삭제가 가능하다. '또다른 워드프레스 사이트'라는 태그라인을 '또다른 토깽이'로 바꿔보았다.
Retina logo : 이 옵션은 "로고를 업로드 한 크기의 절반으로 조정하여 고해상도 화면에서 선명하게 만듭니다."라고 되어있는데 실제로 이 옵션을 선택하면 로고의 크기가 줄어든다. 다만 너무 큰 이미지로고를 선택했다면 이 옵션은 무시되는 것 같다.
사이트 아이콘 : 파비콘(favicon)이다.
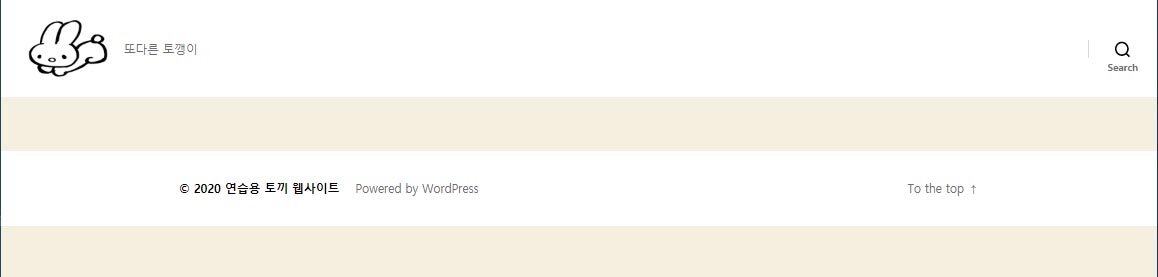
사이트에 접속해보니 아래와 같이 나온다.

이제 테마디자인의 사용자 정의하기 메뉴의 두 번째 색상을 선택해보자.
색상 : 배경 색상, Head & Footer Background Color, Primary Color를 설정한다.
배경 색상 : 배경색(background color)를 설정한다. Twenty Twenty 테마의 기본 배경색은 #f5efe0인데 이게 마음에 들지 않는다면 여기서 바꿀 수 있다. #ffffff (흰색)으로 바꿔봤다.
Header & Footer Background Color : Header와 Footer의 배경색을 설정한다. 아쉽게도 헤더와 푸터의 색상을 따로따로 정할 수는 없다. #81d742 (녹색)으로 바꿔봤다.
Primary Color : 기본값이 기본값(? Default)로 되어 있다. Custom을 선택하면 'Apply a custom color for links, buttons, featured images.'라고나온다. 링크, 버튼, 추천이미지의 색상을 정의할 수 있다. 메뉴에서 기본값이 있기 때문에 언제든지 되돌아 갈 수 있으므로 일단은 빨간색을 선택했다.
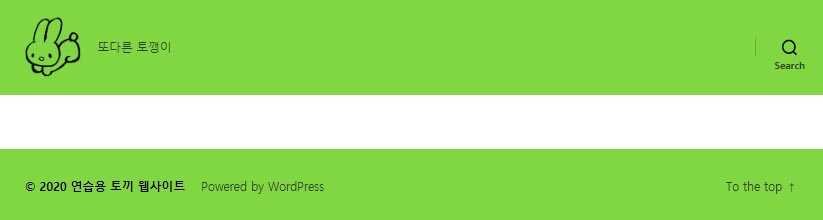
현재 사이트에 접속하면 아래와 같이 나온다.

이미지 로고의 배경색과 헤더의 배경색을 동일하게 맞추는게 좋을 것 같다. 아니면 이미지 로고를 배경이 투명한 png를 써야할 것 같다. 로고를 png 파일로 바꾸어 보았다. 아래와 같다.

토끼가 홀쭉해진 이유는 첫 번째 하얀배경의 토끼는 원본 토끼를 120 x 90 픽셀로 조정한 것이다. 이때 원본의 비율을 무시하고 저정해서 토끼가 좀 넓어졌다. 두 번째 배경이 투명한 토끼는 534 x 590 픽셀로 원본 토끼이다. (구글링으로 구한 토끼인데 배경만 투명하게 바꿨다) 로고의 크기가 120 x 90이건 530 x 600이건 보여지는 것은 차이가 없다.
Prime color를 바꿨지만 아직 사이트 어디에도 링크나 버튼, 추천이미지가 없기에 빨간색은 찾아 볼 수 없다. 일단 계속 진행하자.
Theme Options를 설정하기 위해서 간단하게 페이지, 카테고리, 글을 추가해보자. 먼저 페이지를 4개를 만들고 각각의 이름은 'About Us', 'Service', 'Products', 'Careers'로 하자. 아래와 같다.

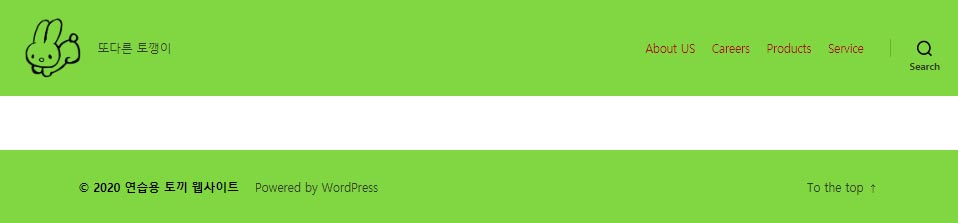
페이지 메뉴에서 새 페이지 추가를 선택하여 페이지를 만들고 각 페이지의 제목은 위에 나열한 것들을 사용해보자. 제목을 추가한 후에 우측 상단의 공개버튼을 클릭해서 저장하자. 사이트에 접속해보면 아래와 같이 나온다.

역시...메뉴를 만들지 않았음에도 지금 만든 페이지가 우측상단에 메뉴로 나타난다. 전에 사용했던 테마에서는 메뉴를 만들지 않으면 당연히 메뉴가 보이지 않았었는데.....이건 테마의 특성같다. 뭐 중요한 것은 아니니까....
위의 테마 디자인->사용자 정의하기->색상 메뉴에서 Primary Color를 Custom으로 선택하고 빨간색을 선택했었다. 그래서 위의 메뉴가 빨간색인데...이를 파란색으로 바꿔보자. 아래와 같이 나온다.

이제 카테고리(category)와 글(post)을 작성해보자. 카테고리는 글의 분류 단위이다. 여러 개의 카테고리를 만들고 새로 작성한 글을 특정 카테고리로 분류할 수 있다. 예를 들면 '공지사항'이라는 카테고리를 만들고 새로운 소식을 해당 카테고리에 게시하는 것이다. 이달의 할인상품이라는 카테고리에 할인판매할 상품의 글을 게시하는 것과 비슷한 개념이다. 이러듯 계속 무언가가 추가, 변경되는 항목은 카테고리 / 글을 사용하는 것이 편하고 회사소개나 회사소개의 '오시는 길', 제품소개 등과 같이 변동이 거의 없는 정적인 항목은 페이지로 제작한다.
페이지, 카테고리, 글, 사용자 정의 링크는 워드프레스에서 메뉴로 사용할 수 있다. 워드프레스에는 최소한 한 개 이상의 카테고리가 있어야 하며, 글은 최소한 한 개 이상의 카테고리에 포함되어야 한다. 워드프레스의 기본 카테고리인 '미분류'라는 이름의 카테고리도 이름을 바꿀 수 있으며, 다른 카테고리를 추가 했다면 삭제할 수도 있다.
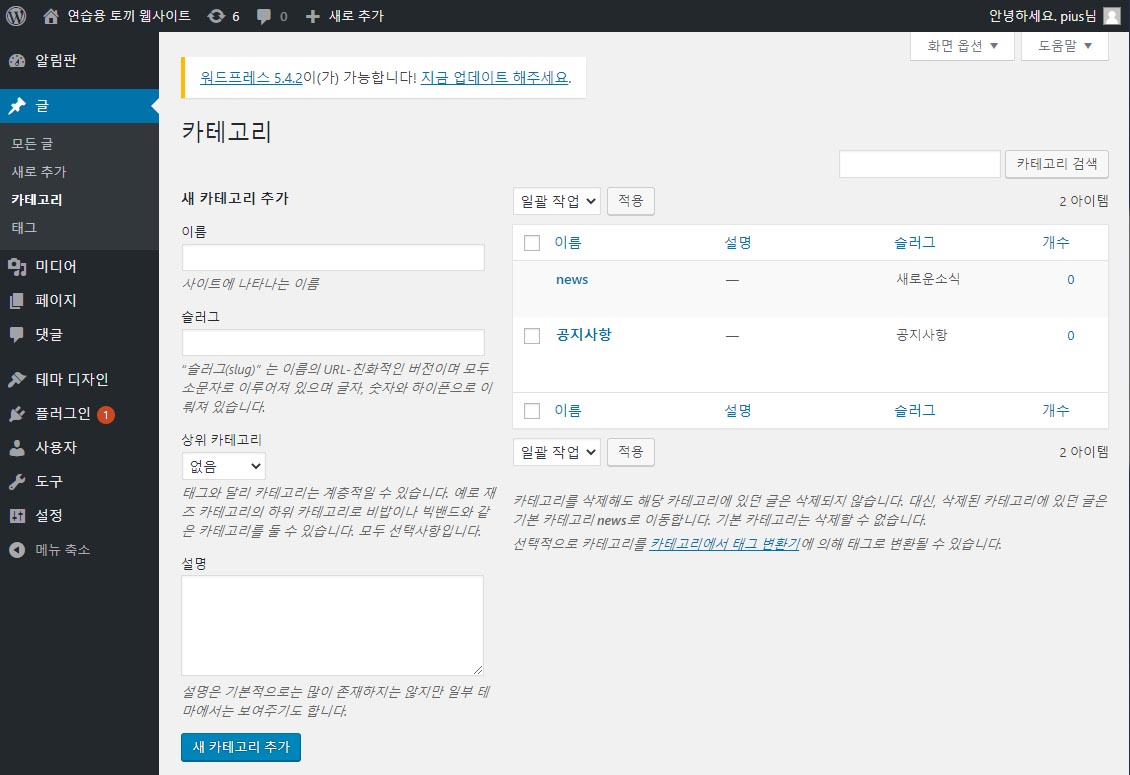
미분류 카테고리의 이름을 news로 바꿔보자. 슬러그는 새로운 소식으로, 상위 카테고리는 없음을 선택하자. '공지사항'이라는 새로운 카테고리를 만들어보자. 슬러그는 이름과 같이 공지사항으로 했으며, 상위 카테고리와 설명은 따로 넣지 않았다. 작업 화면은 아래와 같다.

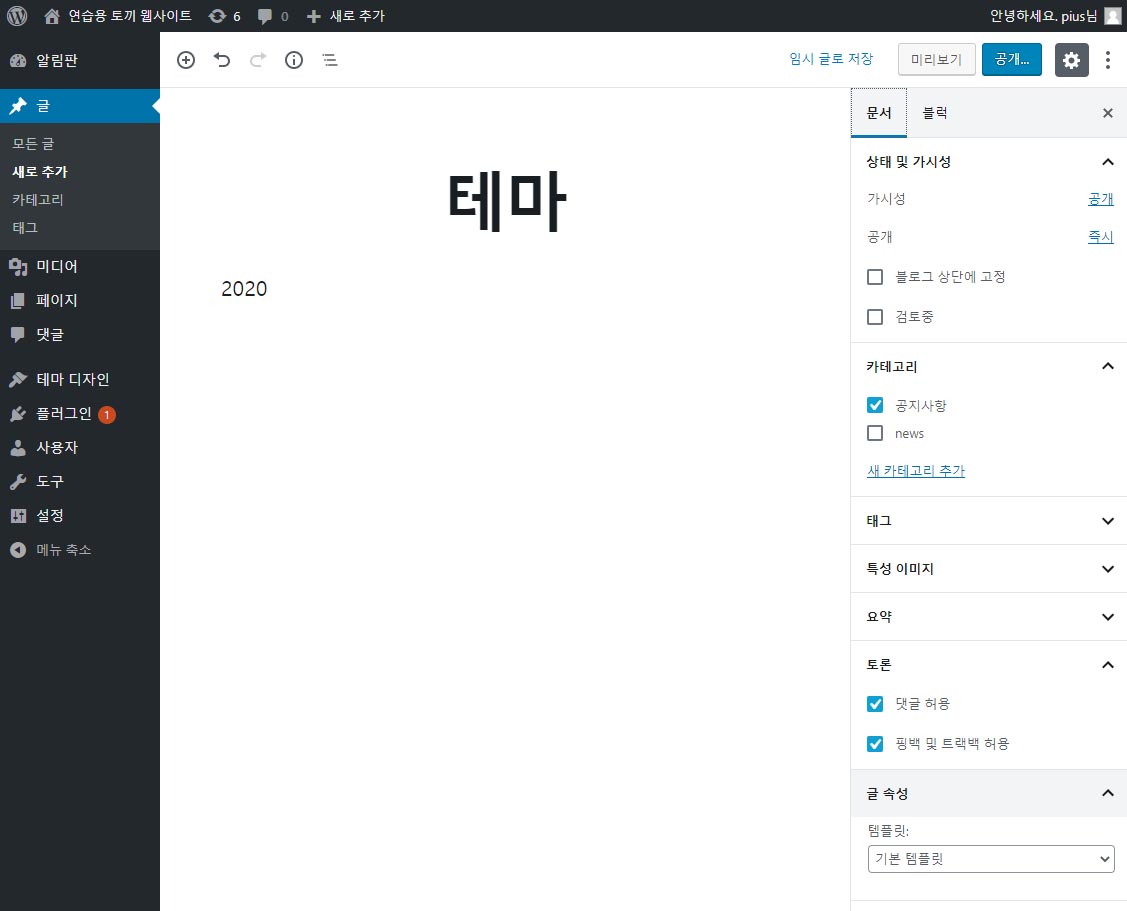
이제 글을 작성해보자. 첫 번째 글은 제목을 '애국가'로 하고 내용은 애국가 1절부터 4절까지 전부 넣어보자. 우측 메뉴의 문서를 선택하여 카테고리는 news를 선택하고 저장하자.

두 번째 글은 짧게 만들자. 아래와 같이 카테고리는 공지사항으로 하자.

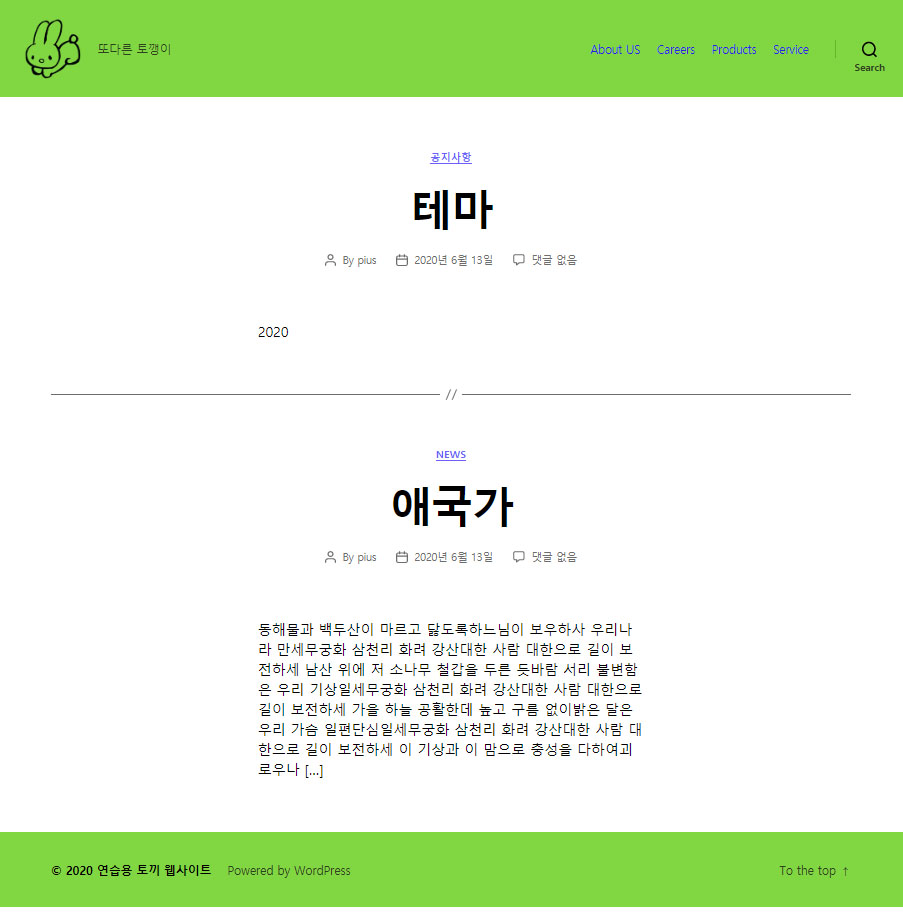
이제 사이트에 접속하면 아래와 같이 나온다.

Theme Option을 다시 살펴보자. 세 가지 옵션이 있다.
Show search in header
: 헤더영역에 검색아이콘 표시
Show author bio
: 저자(author) 바이오(?) 표시 - 이건 뭔지 모르겠다
On archive pages, posts show
: 페이지나 글의 표현방식으로 글 전체(Full text)를 보여줄지 요약(Summary)해서 보여줄지를 결정한다. Full text를 선택한다면 위의 그림에서 애국가가 생략되지 않은 채로 전부 보여진다.
순서를 바꿔서 다음 메뉴인 Cover Template는 건너뛰고 배경 이미지를 먼저보자.
메뉴가 단 하나이다. 이미지를 선택해보자. 물에 담가놓은 방울토마토 사진을 배경이미지로 선택했더니 아래와 같이 나온다.

이미지를 올리고 나면 프리셋 메뉴가 나타난다. 여기에 기본, 화면 채우기, 화면에 맞춤, 반복, 사용자 정의 이렇게 5가지의 옵션이 선택 가능하다. 각각의 설정에 따라서 배경이미지가 어떻게 표현되는지 살펴보고 선택하자. 사용자 정의를 선택하면 밑에 이미지 크기라는 또다른 선택 옵션이 생긴다. 페이지와 함께 스크롤 옵션을 선택하지 않는다면(체크 해제) 배경이미지의 위치는 고정되고 그 이외의 모든 것들은 스크롤 되는 효과를 볼 수 있다.
설정에 따른 변화는 아래의 영상을 참고하자. 배경 이미지는 일단 없는 것으로 설정해 두었다.
'Wordpress > theme' 카테고리의 다른 글
| 아스트라(ASTRA) 테마... (0) | 2021.10.29 |
|---|---|
| Twenty Twenty 테마 살펴보기 - (2/3) (0) | 2020.06.14 |


댓글