화면(웹브라우저)의 폭을 줄이거나 모바일 기기로 접속했을 때에도, 홈페이지의 특정 영역에서 줄바꿈이 일어나지 않는 기능이 필요했다.
반응형과 css.
html과 php, css에 대한 기초지식이 전혀 없는 나같은 사람은 워드프레스의 플러그인에 대한 의존도가 높을 수 밖에 없다. 그래서인지 아직까지(?)는 워드프레스가 만능(??)이다. 웹프로그래밍을 전혀 몰라도 플러그인 몇 개만 설치하면 원하는대로 웹페이지의 골격을 만들 수 있기 때문이다.
1. Elementor Website Builer
Elementor: #1 Free WordPress Website Builder | Elementor.com
Elementor is the platform web creators choose to build professional WordPress websites, grow their skills, and build their business. Start for free today!
elementor.com
보통 페이지 빌더라고 불리우는 플러그인 중의 하나이다. 처음 접해본 페이지빌더는 bold builder였는데, 익숙해지면 꽤나 유용하게 사용할 수 있는 플러그인이다. 그 후 엘리멘터를 접해본 후로는 다른 빌더는 사용할 엄두가 나지 않았다. 검색해보니 비버빌더와 비주얼컴포저(이건 도스시절 애드립카드라는 사운드카드를 이용한 작곡프로그램과 이름이 같다. 자꾸 옛날~생각이 나게 하는..그런 이름이다.)라는 페이지빌더도 꽤나 널리 사용되는 것 같았다.....
엘리멘터를 사용하면서 가끔이기는 하지만 기능상의 아쉬운 부분이 있을 때에.....비버빌더와 비주얼컴포저를 설치해봤는데 이 두개의 빌더는...익숙해지기 힘들었다.........
대신 부족한 엘리멘터의 기능을 추가해주는 여러개의 애드온 플러그인이 있는데 그중 반드시 설치하는 플러그인 중의 하나가 바로 Happy Elementor Addons이다.
2. Happy Elementor Addons
HappyAddons for Elementor
HappyAddons is a collection of slick, heavily customizable and trendy widgets for Elementor. You can create great looking websites using HappyAddons & Elementor together.
happyaddons.com
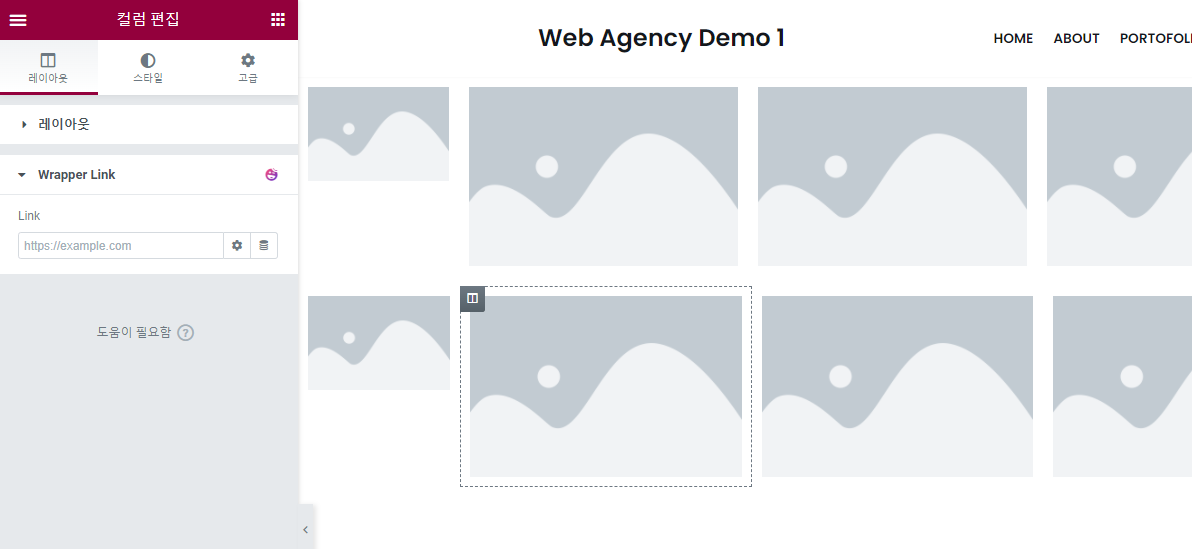
(1) 이 플러그인의 여러 기능중에 하나는 바로 그 어떤 컬럼이나 섹션(블럭이라고 해야하나)에 통째로 link를 설정할 수 있다는 것이다. 그리 자주 사용하는 기능은 아니지만 막상 필요할 때 안되면 상당히 아쉬운 그런 기능이다. 아래의 그림과 같다.


(2) elementor로 작성한 페이지나 글을 복사하는 기능을 제공한다.
(3) 컬럼(열)의 개수(수량)를 설정하고 고정 혹은 변경할 수 있다.

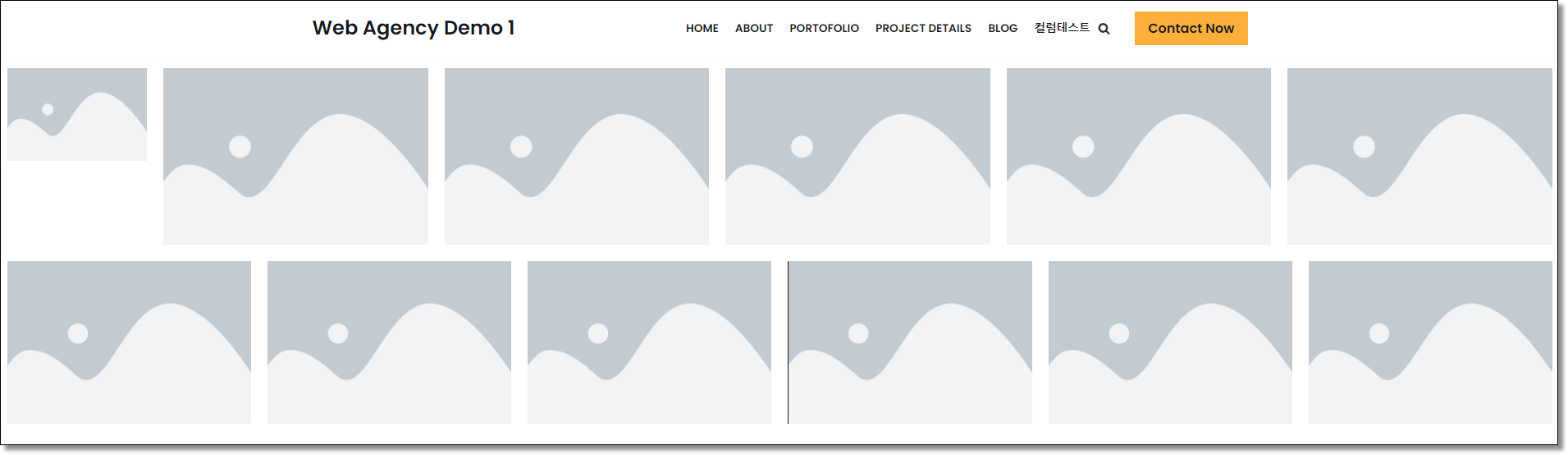
첫 번째 줄은 HappyAddons의 Custom Column Width 설정을 통해서 각 컬럼별로 각각의 폭(width)를 지정했으며, 두 번째 줄은 아무런 설정도 하지 않았다.
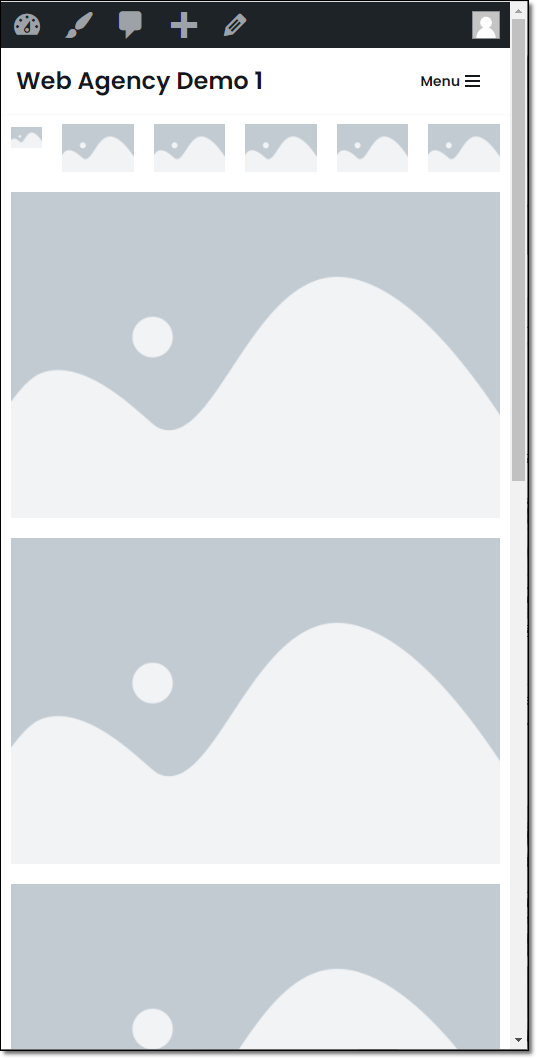
첫 번째 줄의 첫 번째 컬럼은 10%, 두 번째 컬럼부터 마지막인 여섯번 째 컬럼은 모두 18%씩 설정해두었다. 전체 화면에서는 모두 동일하게 보이겠지만 화면의 폭이 줄어들거나 모바일에서 봤을 때는 아래와 같은 차이가 나타난다.

조금만 응용하면 모바일 환경에서 한 줄에 몇 개의 컬럼을 표시할지, PC환경에서는 한 줄에 몇 개의 컬럼을 표시할지 구분하여 설정할 수 있다.

바로 아래와 같은 반응형 설정을 따로 할 수 있기 때문인데, 이는 HappyAddons이 아닌 Elementor에서 기본으로 제공하는 기능이다.

* 참고로 특정 컬럼의 폭(width)을 별도로 설정한 값은 /wp-content/uploads/elementor/css 디렉토리에 *.css형식으로 저장된다. 웹호스팅을 이용하는 경우라면 신경 쓸 필요는 없겠지만 wp-content 디렉토리 하위에 uploads 디렉토리를 미리 만들어두고 서버의 해당 계정의 소유권으로 757퍼미션을 설정해 두어야(사실 이 퍼미션이라면 root 소유라도 상관없다 -_-;) elementor 플러그인이 설치될 때에 uploads 하위에 나머지 디렉토리가 생성되고 (나중에 필요한 경우)css파일이 생성된다. 만약 uploads 디렉토리가 없거나 others가 쓸 수 있는 권한이 없다면....특별한 오류는 발생하지 않지만 css 파일을 생성할 수 없기 때문에 원하는 결과가 아닌 적당하게(?) 보여지게 되므로 주의가 필요하다. 미디어 라이브러리에 파일의 업로드가 가능하다면 정상적으로 작동할 것이기에 파일 업로드로 테스트 해 볼 수 있다.
'Wordpress > plugin' 카테고리의 다른 글
| 데이터베이스에 첨부를 삽입할 수 없습니다.(?!) (0) | 2022.06.15 |
|---|---|
| 워드프레스 멀티사이트 미디어라이브러리 공유하기 (0) | 2022.01.19 |
| Float to Top Button (위로가기 버튼) (0) | 2021.12.25 |
| All in One SEO (AIOSEO) (0) | 2021.06.15 |
| Advanced Editor Tools (TinyMCE Advanced) (0) | 2021.06.14 |




댓글