워드프레스 추천 갤러리 플러그인
테마에서 자체적으로 지원하는 이미지 갤러리나 Shortcodes Ultimate의 이미지 갤러리 기능에 만족했기 때문에 별도의 워드프레스 갤러리 플러그인을 많이 테스트 해 본 것은 아니다. 실제 사이트 제작에 적용해 본 플러그인은 지금 정리하는 Photo Gallery by Supsystic과 Visual Slide Box Builder 정도이다.
이 플러그인은 2년전 이미지 갤러리가 필요해서 몇 종류의 플러그인을 테스트 하다가 발견했다. 그 당시 내가 원했던 모든 기능을 충족시켜줬기에 더 이상 다른 플러그인의 테스트를 진행하지 않았던 것으로 기억한다.(이건 지금도 마찬가지다) 그때는 플러그인 버전이 1.12.0였는데 지금의 버전에는 어떤 기능이 더 추가되고 다듬어졌는지는 모르겠지만..... 대략적인 내용을 정리해 둔다.
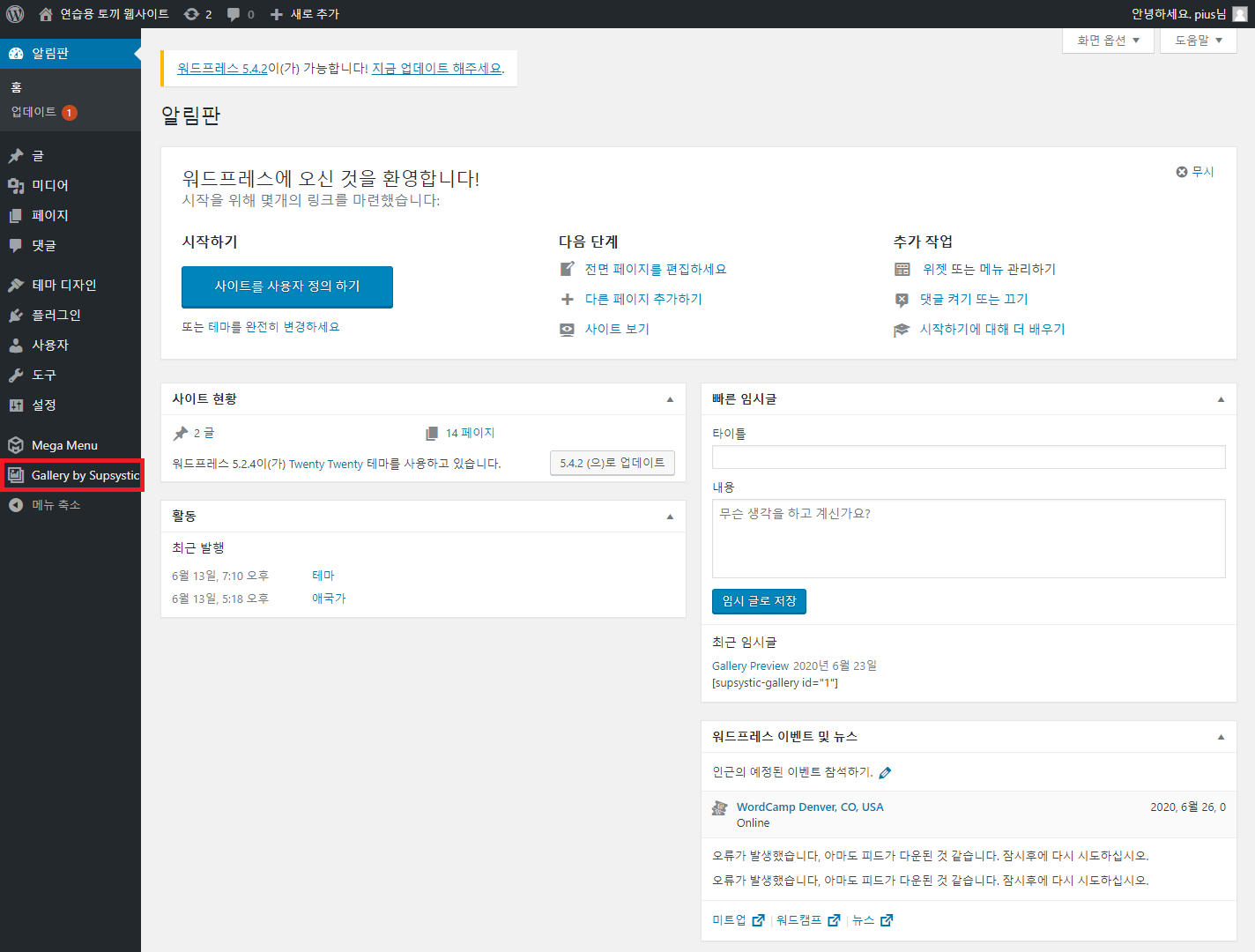
해당 플러그인의 홈페이지에서 다운받을 수 있다. 설치 후 관리자 페이지를 보면 아래와 같이 별도의 메뉴가 생성된 것을 확인할 수 있다. Gallery by Supsystic 메뉴가 아래와 같이 보인다.

첫 번째 서브메뉴인 Overview를 보면 유튜브에 올라온 Video Tutorial을 볼 수 있고, 별 의미는 없겠지만 현재의 서버 설정값(os, php버전, db버전, php설정값 등)을 확인할 수 있다. Video Tutorial을 통해서 이 플러그인으로 만들어지는 이미지 갤러리가 어떠한 패턴인지 감을 잡는데 도움이 될 것이다.
두 번째 서브메뉴인 New gallery를 선택하여 테스트용으로 갤러리를 하나 생성하자.

상단의 갤러리 4개(Standare, Vertical, Rounded, Horizontal)는 무료로 사용할 수 있으며 그 아래의 5개는 유료버전을 구매하였을 경우에만 사용할 수 있다. 일단 첫 번째 Standard Gallery를 선택하고 갤러리 이름을 지어준 후에 save 버튼을 클릭하여 새로운 갤러리를 생성해보자. 아래와 같이 갤러리 메뉴로 넘어가면서 본격적인(?) 설정을 시작해 보자.

먼저 갤러리의 재료가 되는 이미지를 추가해야 한다. 좌측 상단의 Add images를 클릭해서 갤러리에 이미지를 추가해보자.

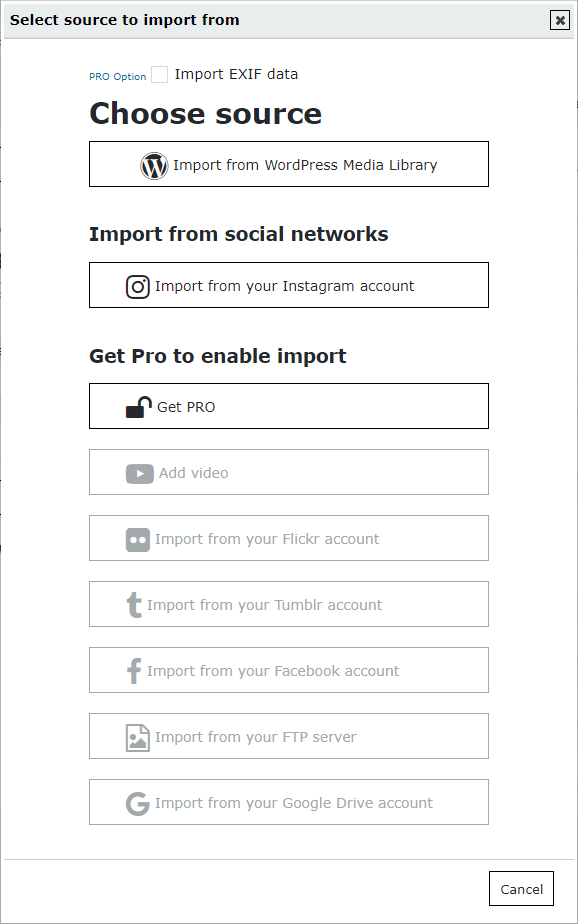
가장 첫 번째 방법인 워드프레스의 미디어 라이브러리(Media Library)에 저장되어 있는 이미지를 갤러리에 추가해 보았다. 아래의 옵션에서는 인스타그램의 이미지를 가져올 수도 있고 PRO버전을 구매한다면 Flickr, Tumblr, Facebook, FTP server, Google drive를 통해서 이미지를 갤러리에 추가할 수 있다. 대략 20여장의 사진을 갤러리에 추가했다. 아래와 같은 화면이 나온다.

ID는 갤러리를 생성할 때 마다 갤러리에 부여되는 고유번호이다. 현재 4라고 나오는 것은 4번째로 만든 갤러리라고 이해하자. 기존의 갤러리를 삭제하고 새로 만들더라도 ID는 계속 카운트된다.
Title은 갤러리의 이름이다. 새로 만들때 지어줄 수 있다.
Thumbnail은 해당 갤러리의 첫 번째 이미지만 보여준다.
Shortcode와 PHP 코드를 통해서 워드프레서의 페이지, 글 등 원하는 곳에 갤러리를 적용할 수 있다.
Action에는 총 5개의 메뉴가 있는데 Settings는 전반적인 핵심 설정부분이다. Images List에서는 해당 갤러리의 모든 이미지가 출력되며 각 이미지별 세부 설정을 할 수 있다. Preview는 현재의 갤러리의 미리보기인데 별도의 페이지나 글에 갤러리를 출력하면서 확인하는 것이 편리하다. 마지막의 Add Images와 Delete galery는 갤러리에 이미지를 추가하거나 갤러리를 삭제할 때에 사용할 수 있다.
별도의 페이지에 갤러리를 열어놓고 Settings를 클릭하자. 이미지는 다르겠지만 갤러리의 형태는 아래와 같다.

Settings를 클릭했을 때에 아래의 화면이 열린다.

처음 갤러리를 생성했을 때의 메뉴이다. 이미지 몇 개를 미리 추가했으므로 각각의 설정을 바꿔가면서 갤러리가 어떻게 바뀌는지만 살펴보자.
우측 상단에 Main, Captions and icons, Categories and Pagination, Posts, Watermark 이렇게 다섯 개의 메뉴가 있다. 이 중에서 Main과 Captions and icons를 제외한 나머지 3개는 PRO버전에서만 사용 가능한 옵션들이기에 선두의 메뉴 두 개만 살펴볼 것이다. 먼저 Main을 살펴보자.
(1) Type
갤러리의 가장 기본이 되는 모양을 설정하는 옵션이다.
Gallery Type
Fixed는 갤러리의 출력을 현재의 페이지나 글의 설정에 그대로 따른다. 이해를 돕기위해 기본템플릿 페이지에 갤러리를 얹은 화면을 첨부한다. 아래와 같다.

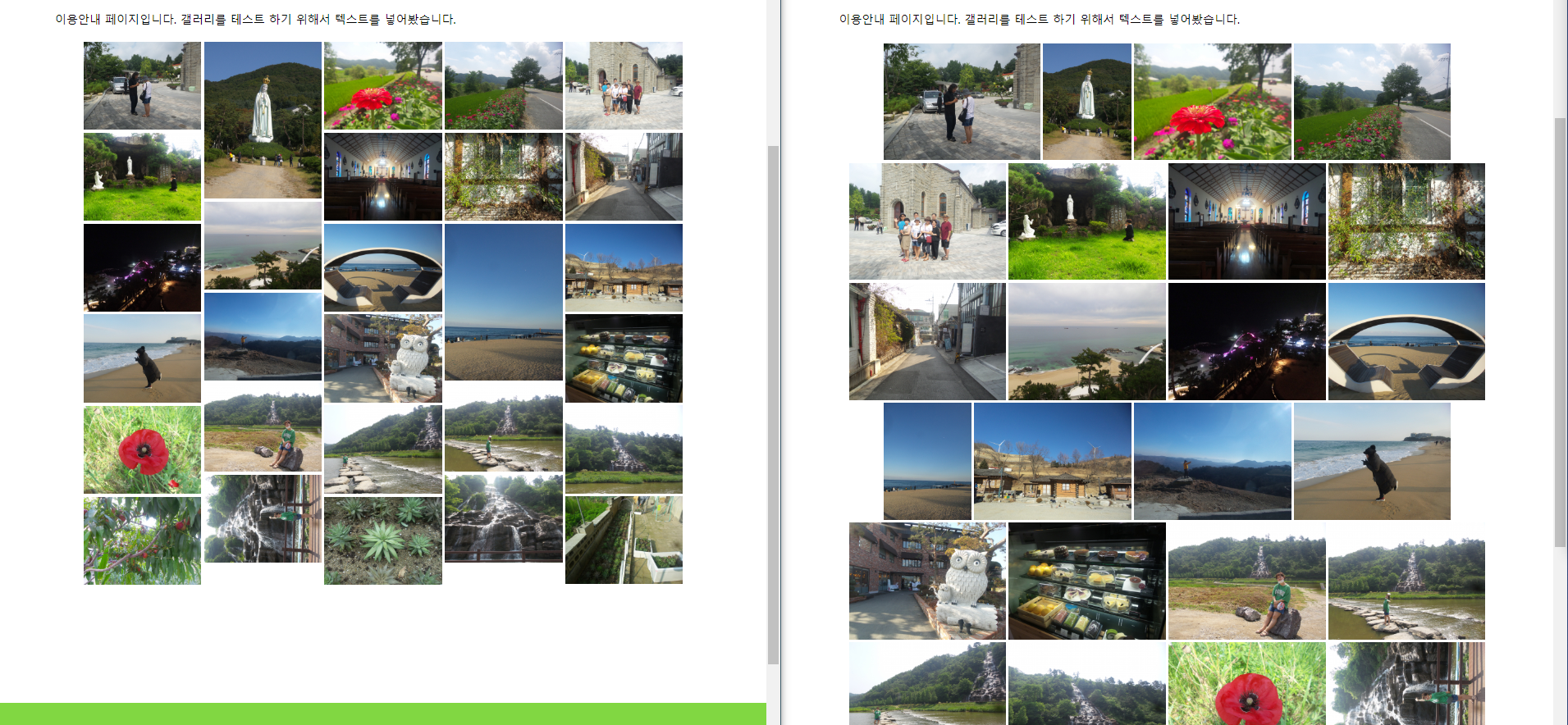
이미지가 가로로 두 줄만 출력되는 것은 페이지의 폭 때문이다. 테마나 템플릿의 특성을 이용하거나 기타 다른 방법으로 페이지의 폭을 넓힌다면 갤러리는 페이지의 폭에 맞춰서 출력된다. 아래와 같이 페이지의 템플릿을 전폭으로 바꿔주고 (Full width Template) 갤러리 화면을 다시 살펴보자. (Twenty Twenty 테마에서 테스트를 진행했다.)

아래와 같이 갤러리의 폭이 늘어났다.

Vertical은 세로(수직) Horizontal은 가로(수평)인데...이 옵션은 각각의 이미지를 가로 혹은 세로로 지정한 크기에 맞춰서 원본 비율로 출력해준다. 대략적인 형태는 아래와 같다.

Vertical은 이미지의 폭(width)를 설정해야 하며 높이(height)는 설정한 폭에 맞춰서 원본의 비율로 자동 조절해준다. 반대로 Horizontal은 이미지의 높이(height)를 설정해야 하며 폭(width)은 자동으로 조절된다.
Fixed Columns는 Fixed와 거의 같으며 단지 가로로 몇 칸을 할당할 것인지(Number of columns) 설정할 수 있다. 바로 아래에 Responsive columns 옵션에서는 해상도(1200, 768, 320 픽셀)에 따른 columns의 수를 별도로 설정할 수 있다. 1200px는 중간 크기의 스크린, 768px는 타블릿, 320px는 모바일의 해상도라고 설명하고 있지만 실제 스마트폰(모바일)로 접속해보면 768px가 적용됨을 알 수 있다. 해상도와 컬럼의 수를 원하는대로 설정할 수 있으며, 설정 후에 실제로 모바일로 접속해서 확인해 볼 수 있다. 어차피 워드프레스는 반응형 웹 기반이기에 브라우저의 너비를 줄이거나 모바일로 접속했을 때 컬럼의 수는 화면 크기에 맞춰서 자동으로 조절된다.
Gallery Name
갤러리를 처음 생성할 때에 지어주는 이름으로 변경이 안된다. 삭제하고 다시 만들 수 있다.
Gallery alignment
Left, Center, Right 세 개의 옵션이 있다. 갤러리를 화면의 좌측, 중앙, 우측으로 정렬할 수 있다.
Distance between images
이미지와 이미지 사이의 간격을 설정한다. 단위는 픽셀(pixels)이다.
Gallery width
갤러리 전체의 크기를 설정한다. 단위는 pixels이나 percents이다.
Full screen width
갤러리를 전체화면으로 보여준다. Gallery width의 옵션을 100%로 설정하는 것과 다른점이 없는 것 같다. 플러그인의 설명에는 'Gallery Type이 Vertical인 경우 사용되지 않는다'라고 되어 있는데 사용되지 않는게 아니라 사용할 수 없다. 이미지에 동그라미 표시가 계속 돌 뿐이며 화면에 출력되지 않는다. 뿐만 아니라 Gallery Type이 Fixed인 경우에도 Gallery width를 100%로 설정한 상태에서 이 옵션을 체크하면 같은 현상이 발생한다. 버그인지 아닌지는 모르겠다.
Galley padding
갤러리 패딩값을 픽셀단위로 지정할 수 있다. 패딩은 이미지와 다른 내용(이미지, 텍스트 등) 사이의 공간으로 일종의 여백주기로 생각하면 되겠다. 기본값은 0(zero)이지만 Distance between images의 값이 5px이므로 이미지 사이의 간격이 존재한다. 이미지와 이미지 사이의 간격을 없애고 싶다면 모두 0으로 설정하면 될 것이다. 적절히 조정해서 원하는 형태로 세팅해보자
Image width, Image height
이미지의 너비(width)와 높이(height)를 픽셀단위로 설정한다. 위의 Gallery Type에서 정리한대로 Vertical은 image width만 설정할 수 있고, Horizontal은 height만 설정할 수 있다.
Image radius
이미지 끝을 둥글게 표현할 수 있다. 한계값이 어디까지인지 모르겠지만 0부터 100사이까지가 유효한 것 같다. 100이상은 모두 100과 동일하게 표현되는 것 같다. (모바일에서 보면 50만 주더라도 갤러리의 크기에 따라서 완전한 원으로 표시된다. 직접 테스트 해보면 알 수 있다.)
Image crop quality
갤러리의 이미지 품질을 설정한다. 갤러리에서 하나의 이미지를 클릭하면 원본이미지가 출력되겠지만 클릭하기 이전의 갤러리에 표시되는 이미지 썸네일의 품질을 설정하는 것이다. 기본크기(215 px)로 설정해서 그런지 quality가 10%일때와 100%일 때의 차이를 느낄 수가 없다. 이 값이 낮을 수록 이미지나 페이지의 용량이 줄어들어서 로딩 속도가 빨라진다면 나름 괜찮은 옵션일텐데... 테스트 해보기가......-_-;
Display only first image
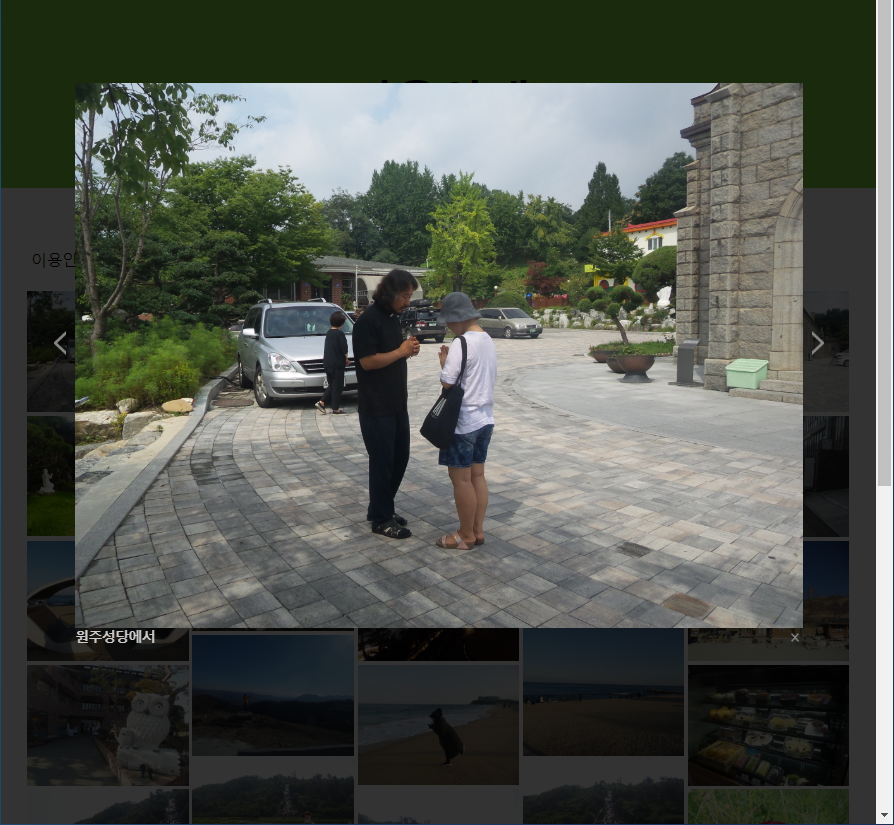
이 옵션은 이미지 갤러리에 단 하나의 사진만 보여지며 이미지를 클릭했을 때에 이미지의 하단에 나머지 이미지들이 작은 썸네일 형식으로 나타난다.
Open by link in popup, Hide browser url tooltip on image hover
이 두 개는 Pro Option이므로 설명을 생략한다. 유료버전은 테스트를 안해봤다.
Disable image title
갤러리의 이미지 위에 마우스 포인터를 올렸을 때 생기는 툴팁(tooltip)을 disable 한다. 툴팁 기능이 필요 없다면 꺼버릴 수 있다. images list 메뉴에서 각각의 이미지별로 title을 지정할 수 있다.
Use these settings by default
이 옵션을 활성화 한 후에 생성하는 모든 갤러리는 현재의 설정 값으로 생성된다. 동일한 설정으로 여러개의 갤러리를 만들 때에 유용할 것이다.
(2) Social
Social Sharing
SNS를 통해서 갤러리를 공유하는 기능이 있는 듯 하다. 별도의 플러그인을 설치해야 하므로 패스~한다.
(3) Load More
Load more gallery images with scroll or button
Pro Option이므로 생략.
(4) Buttons
Custom Buttons
Pro Option이므로 생략.
(5) Scroll
Horizontal Scroll
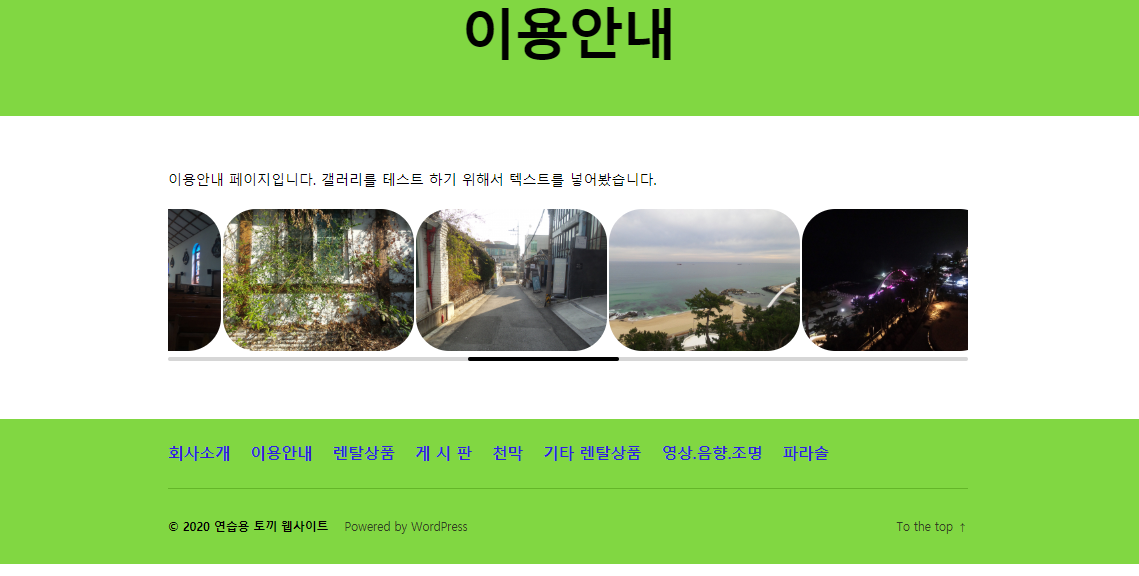
이 옵션을 활성화(enable)하면 이미지를 한 줄로만 표시하면서 스크롤바를 생성한다. 활성화 했을 때에는 아래의 추가 옵션이 표시된다. 아래의 더보기를 클릭하면 실제 적용한 웹페이지를 볼 수 있다.

Scroll Bar Color
스크롤바의 색상 설정.
Scroll Bar Transparency
스크롤바의 투명도 설정.
Mouse Wheel Scroll Step
마우스 휠의 움직임에 따른 이미지 스크롤의 반응값이다. 숫자가 작을 수록 휠의 움직임에 따른 갤거리리의 스크롤 되는 값이 작아지며, 숫자를 높이면 휠을 조금만 움직여도 이미지 스크롤이 커진다.
Touch Scroll Step
마우스 휠이 아닌 터치스크린에서의 화면 스크롤 감도의 설정이다. 일반적인 스마트폰 사용중의 화면 터치와는 느낌이 많이 다르다.
Responsive Mode
반응형 모드. 어떤 의미인지 모르겠다. None과 One by One 둘 중 하나로 설정할 수 있는데 One by One으로 설정하게되면 스크롤바가 사라지고 사진이 세로로 주욱~ 나열된다.
(6) Border
이미지의 외곽선을 설정하는 옵션이다.
Border Type
외곽선의 종류를 선택할 수 있다. Solid는 일반 선이며, Dotted는 점(dot), Dashed(점선) 등으로 이미지를 둘러 싼다. 이 옵션은 배경 이미지나 배경색과 어울리는 Border Type을 찾는다면 나름 괜찮은 분위기를 연출할 수도 있을 거 같다. 그렇지 않다면 사용하지 않는 것이 가장 깔끔한 것 같다.
Border color
외곽선의 색상을 설정한다.
Border width
외곽선의 두께를 설정한다.
(7) Shadow
이미지에 그림자를 표현하는 옵션이다. 마우스 포인터가 이미지 위에 있는 경우와 그렇지 않은 경우에 따라서 그림자를 on/off 할 수 있다.
Shadow
그림자 옵션의 사용 여부를 설정한다.
Showdow effect preset
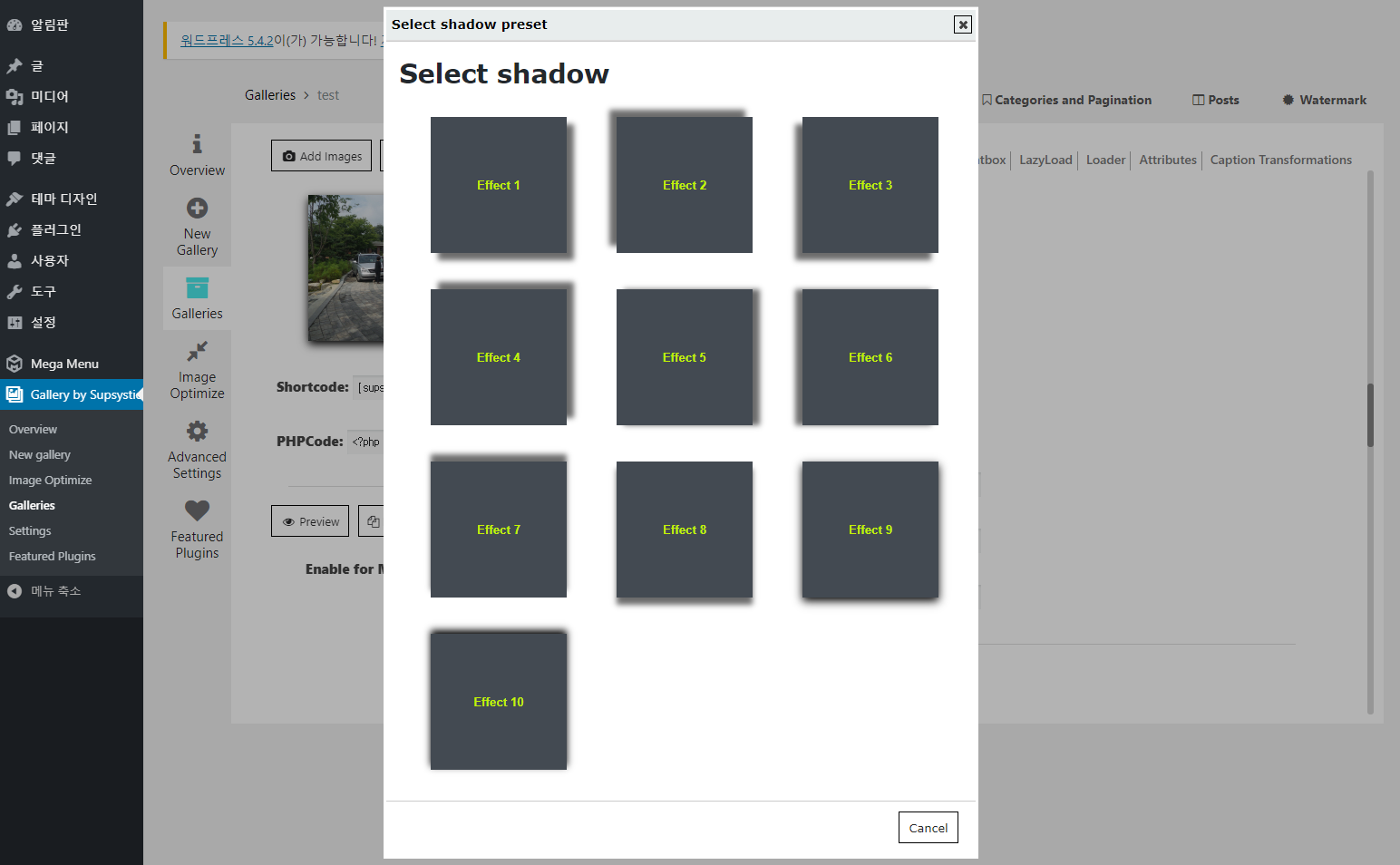
그림자의 종류를 선택한다. 총 10가지의 그림자 중에서 하나를 선택할 수 있는데..사실 다 비슷비슷하다.
10가지 옵션은 아래의 더 보기를 클릭하면 확인할 수 있다.

When mouse is over
이 옵션은 마우스 포인터가 이미지 위에 올라왔을 때 그림자의 표현 여부를 결정한다. off 설정은 마우스 포인터와 무관하게 항상 그림자를 보여준다. show on mouse는 마우스 포인터가 올라온 이미지만 그림자가 생성된다. Hide mouse on은 모든 이미지에 그림자가 표시되며, 마우스 포인터가 올라온 이미지는 그림자가 사라진다.
Overlay image with shadow
이미지 자체에 그림자를 씌우는 옵션이다. 이 옵션을 활성화 하면 모든 이미지가 50% 정도로 불투명하게 보이게 되고, 마우스 포인터가 올라온 이미지만 깨끗하게 보인다.
Shadow color
그림자의 색상을 설정한다.
Shadow blur
그림자의 블러(blur)를 설정한다. 숫자가 높을수록 그림자가 옅어지면서 넓어진다.
Shadow X, Shadow Y
그림자 위치의 좌표(?)를 나타낸다. 숫자가 커질 수록 X는 오른쪽으로, Y는 아래쪽으로 그림자의 위치가 변한다. 숫자 앞에 -를 붙이면 반대로 움직인다.
(8) Lightbox
갤러리에서 이미지를 클릭했을 때 원본 이미지를 보여주는 옵션이다.
Pop-up image
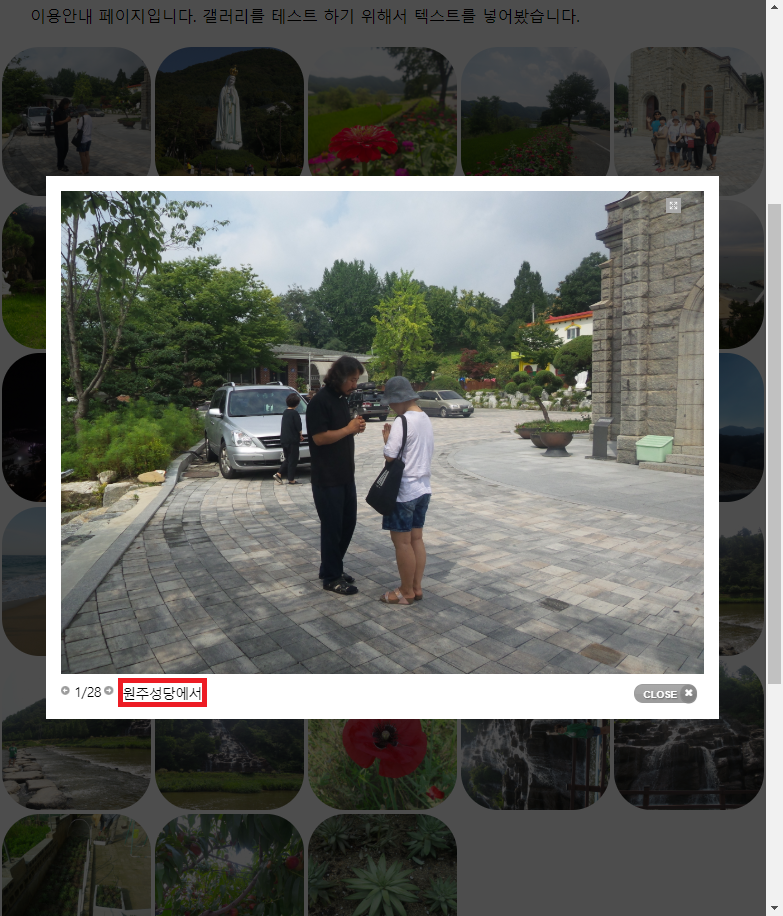
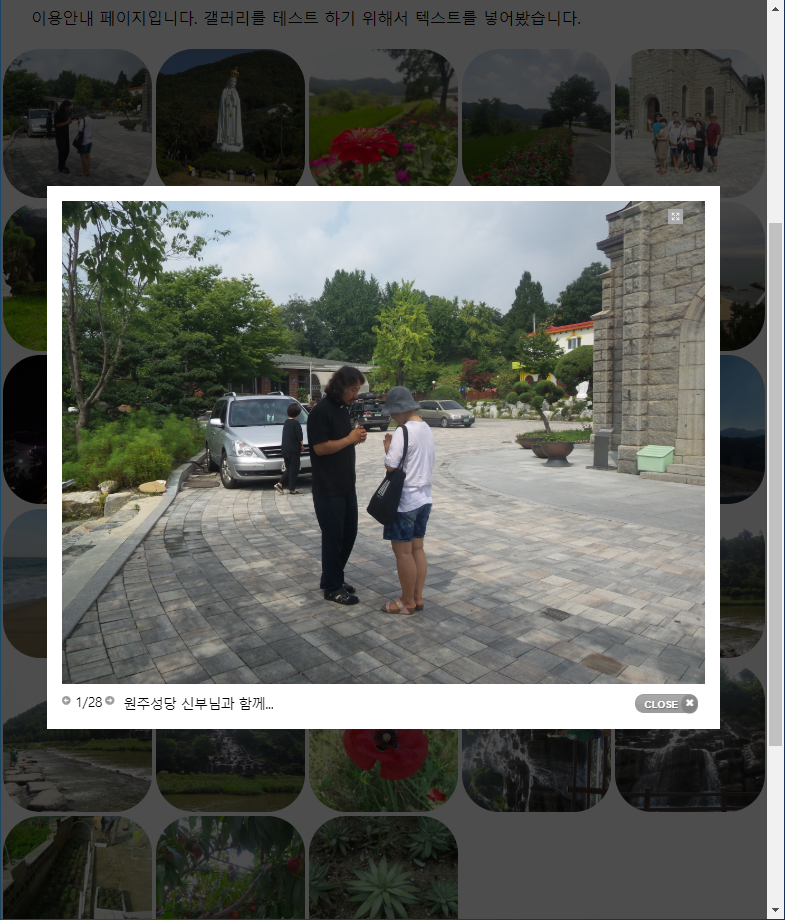
이 옵션이 disable 되어 있다면 갤러리에서 이미지를 클릭했을 때에 아무런 일도 일어나지 않는다. 옵션을 활성화(enable)하고 이미지를 클릭하면 대략 아래와 같이 이미지 창이 새롭게 열린다.

위의 갤러리에서 빨간색 원으로 표시한 이미지를 클릭하면 아래와 같이 이미지가 열린다.

이와같이 이미지를 클릭했을 때 별도의 팝업창이 열리면서 이미지가 출력되는데 이때 선택할 수 있는 팝업창의 종류가 7가지 이다.
Popup box theme
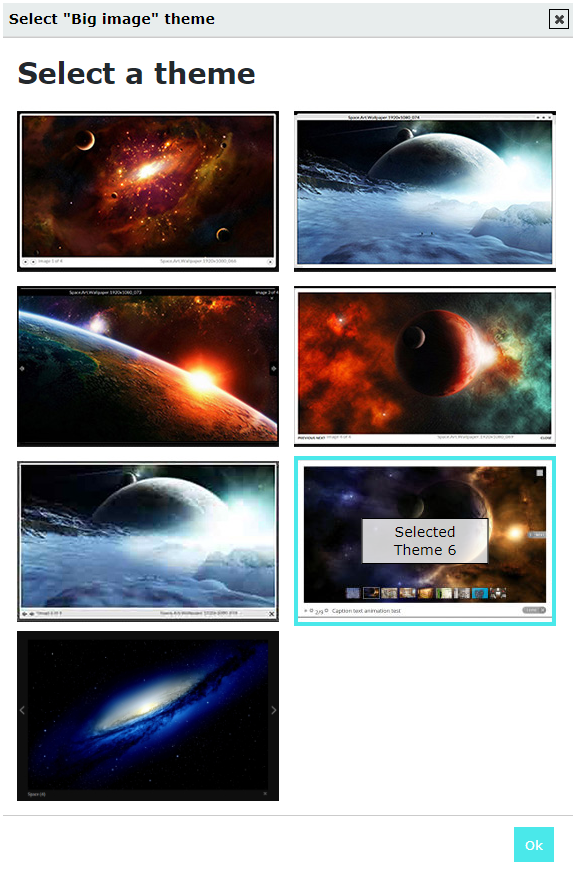
이 옵션에서 팝업창의 테마를 선택할 수 있다. 팝업창의 테마는 총 7개이며 아래와 같다.

기본이 여섯 번 째 테마로 설정되어 있는데 이 6번 테마를 제외한 다른 테마를 선택하면 메뉴의 상단에 'lightbox(팝업창)에 이미지를 어떻게 맞출 것인지'에 대한 옵션이 있다. 예를들어 아래와 같이 7번째 테마를 선택했다면 아래와 같이 상단에 메뉴가 나타난다.

Fit To Screen은 이미지로 화면을 가득 채운다. Fit Width는 폭에 맞추며 Show Original은 원본 이미지를 그대로 보여줄 것이다. 원본 이미지가 너무 크다면 화면에 스크롤바가 생길 수 있으므로 충분히 테스트 해보고 적용하자. Fit To Screen은 스크롤 바가 생기지 않는다....
참고로 갤러리에서 특정 이미지를 클릭하여 별도의 팝업창이 열린 경우, 열리 이미지를 클릭할 때마다 자동으로 다음 이미지가 열린다. 다만 6번 테마에서는 팝업창의 좌/우 끝부분을 클릭할 때 이전/다음 이미지가 열린다.
Enable popup border (#6 theme only)
이 옵션은 팝업된 이미지의 테두리(border)를 설정하는 옵션으로 6번 테마에만 적용된다. 버그인지는 모르겠지만 #6 테마를 적용하고 이 옵션을 체크했더라도 Pop up border color 옵션에서 색상 선택을 하지 않거나, 색상 선택에서 지우기를 클릭했다면 작동하지 않는다. 실제로 적용되는지 제대로 확인하려면 아래의 Pop up border color 옵션에서 눈에 띄는 색상을 지정해야 한다. 또한 Pop up border width를 최소 3픽셀 이상으로 설정해야 적용된 것을 확인하기 수월하다.
Pop up border type (#6 theme only)
팝업창 테두리의 모양을 설정한다. 일반 실선, 점선, 점 등의 다양한 옵션이 있다.
Pop up border color (#6 theme only)
팝업창 테두리의 색상을 설정한다.
Pop up border width (#6 theme only)
팝업창 테두리의 두께를 설정한다. 대략 5픽셀정도가 적당해 보인다.
Disable on mobile
이 옵션을 활성화하면 모바일로 접속하여 갤러리의 이미지를 클릭(터치)했을 경우 이미지가 팝업창을 통해 열리는 것이 아니라 그냥 모바일 기기 자체의 이미지 보기 형식으로 열린다. 이렇게 열렸을 경우 이미지 보기를 그만 두려면 모바일 기기의 '뒤로가기'의 기능을 별도로 수행해야 하므로 귀찮아 질 수 있다. (이미지 닫기 기능이 사라진다.)
Popup Image Text
이 옵션은 팝업창의 타이틀을 설정하는 메뉴이다. 옵션에는 Caption, Title, Alt text, Description 중 하나를 선택할 수 있다. 이것을 편집해서 적용시켜보자.
갤러리의 첫 번째 사진을 워드프레스의 미디어->라이브러리 메뉴에서 보면 아래와 같다.

우측 메뉴에서 캡션, 타이틀, 대체 텍스트(Alt text), 설명(Description) 등을 수정했다. 이러한 이미지 속성의 수정은 플러그인의 Images list메뉴에서도 가능하다. 아래와 같이 나온다.

라이브러리의 대체 텍스트(Alt text)는 플러그인에서 SEO Alt로 표시된다.
라이브러리의 타이틀(Title)은 플러그인에서 표시되지 않는다.
라이브러리의 캡션(Caption)은 플러그인에서 Caption으로 동일하게 표시된다.
라이브러리의 설명(Description)은 플러그인에서 Title로 표시된다.
이제 Pop up Image Text의 옵션을 Caption으로 바꿔보자. 아래와 같이 팝업창의 텍스트가 위에서 변경한 '원주성당에서'로 출력될 것이다.

옵션을 Title로 바꾸면 "2019년08월08일 10시27분"으로 출력된다. Alt text로 바꾸면 "첫 번째 이미지"라고 출력되고, Discripton으로 바꾸면 "원주성당 신부님과 함께..."라고 출력된다. (아래와 같이)

결국...해당 플러그인의 Images list와 워드프레스의 라이브러리에서의 이미지 속성이 조금 다른 부분도 있지만 출력은 워드프레스의 미디어 - 라이브러리의 설정을 따른 다는 것이다. Images list는 별도의 메뉴이므로 밑에서 따로 정리할 것이다.
Popup Linked Image Text
Disable source image for Linked Images
Enable Download Photos Button
Pro Option이므로 생략
Hide Popup Captions
이 옵션은 위의 Popup Image Text를 disable 해주는 옵션이다. 그 옵션이 Title이건 Alt text이건 상관없이 출력되지 않는다.
Hide long captions
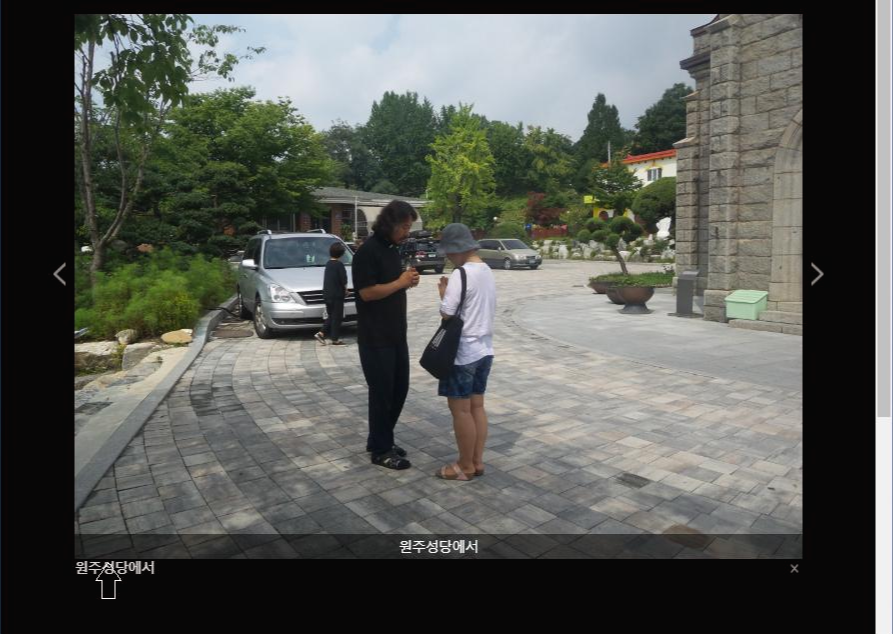
Popup box theme의 설정에 따라서 팝업창에 출력되는 캡션의 위치는 다르지만 캡션위에 마우스 포인터를 올리면 해당 캡션이 이미지 위에 반투명 배경으로 나타난다. 아래의 그림을 보자.

팝업 창에서 좌측 하단의 이미지 캡션에 마우스 포인터를 올리면 이미지 하단에 반투명으로 이미지 캡션이 열리는 것을 볼 수 있다. 이 기능을 꺼주는 옵션이다. (위의 그림에서 화살표를 마우스 포인터라고 생각하면 된다. -_-;)
Background color, Background transparency
팝업창이 열렸을 때의 배경색과 배경의 투명도를 지정한다. 팝업 이미지에 포커스가 맞춰져야 하므로 배경을 조금 어둡거나 흐릿하게 하는편이 좋을 것이다. 배경색을 검정으로 바꾸고 투명도를 0%로 하면 위의 이미지 배경과 같이 아무것도 안보이고 검게 나온다. 배경색은 검정, 투명도는 20%로 설정했을 때 위의 이미지는 아래와 같이 나온다. 적당한 색과 비율을 찾아보자.

Slideshow
슬라이드쇼 기능을 enable / disable 한다. 먼저 enable 했을 때에는 아래의 옵션이 나타난다.
Slidershow speed
슬라이드 쇼에서의 이미지 전환 시간을 설정한다. 기본값이 2500인데 단위가 ms(milliseconds)라는 것에 주의하자. 2500ms(2.5초)마다 이미지가 변경된다. 적당한 값으로 설정하자.
Slidershow pause on hover
슬라이드쇼가 진행중일 때에 이미지 위에 마우스 포인터를 얹으면 슬라이드쇼를 중단시킨다.
Slidershow autostart
이 옵션은 갤러리의 이미지를 클릭했을 때 자동으로 슬라이드쇼가 진행되도록 한다. Slidershow는 enable이고 이 옵션은 disable인 경우 아래와 같이 별도로 슬라이드쇼를 시작하는 버튼이 생성된다. (우측 하단)

Popup Image size
팝업창의 이미지 크기는 앞의 Popup box theme에서 전체화면, 폭에 맞춤, 원본출력 등으로 설정할 수 있었다. 이 옵션에서는 팝업창의 크기를 고정된 픽셀단위로 설정할 수 있으며 기존의 Popup box theme 보다 우선적용된다. 가로세로의 크기를 빈 칸으로 두면 이 옵션은 비활성화 되면서 popup box theme의 설정에 따라서 이미지의 팝업창이 열리게 된다.
Disable browser history
갤러리의 이미지가 열려있거나 팝업창을 닫은 후에 브라우저의 뒤로가기를 실행했을 때 바로 이전에 열었던 이미지가 다시 열리게 된다. 이 옵션을 활성화 하면 뒤로 가기를 눌렀을 때 팝업창이 닫힌다.
Disable change url
이 옵션을 활성화하면 브라우저의 url이 변경되지 않는다.(?) 이건 테스트 안해봤다.
Video size ~ Show On hover thumbnail
Pro Option이므로 생략한다.
(9) LazyLoad
이 옵션은 갤러리 화면을 스크롤 할 때에 이미지가 순차적으로 로딩되게 한다. 갤러리가 빨리 열리는 것을 원한다면 이 옵션을 비활성화 하는 것이 좋다.
Hide loader
갤러리가 로딩될 때 로더(loader)를 표시하지 않는다.
Animation effect
갤러리가 로딩될 때의 에니메이션 효과를 선택한다.
show는 작은 이미지가 점차로 커지면서 원래 크기로 로딩된다. (점에서 가로,세로로 증가)
fade는 희미한 이미지가 점차 선명해 진다.
slide는 가로 한 줄로 표시된 미이지가 점처로 커진다. (세로로 커진다)
Effect duration
LazyLoad 효과의 지속시간을 설정한다.
(10) Gallery Loader
갤러리가 로딩될 때 표시되는 로더을 enable / disable 한다. 로더의 색상과 아이콘은 Pro Optoin이다.
이제 갤러리의 두 번째 이자 마지막 메뉴인 Captions and icons를 살펴보자. 이 메뉴에서 사용할 수 있는 무료 옵션은 Captions와 Icons 뿐이다.
(1) Captions
갤러리의 이미지(썸네일)위에 마우스 포인터를 얹었을 때 이미지에 캡션을 표시한다.
Effect
이미지에 캡션을 표시하는 39가지의 옵션이 있다. 이들 중에서 단 한개는 Pro Option이며 나머지 38개는 무료로 사용할 수 있다. (26번째 Direction Aware는 정상작동 하지 않는 이유를 모르겠다.)
Image on hover, Background color for "Show on hover"
Pro Option이다.
Personal captions
이 옵션을 활성화 하면 Images list에서 각각의 이미지 마다 별도로 설정한 effect가 적용된다.
Polaroid Style
갤러리의 썸네일을 폴라로이드 형식으로 보여준다.
Polaroid Image Animation
썸네일에 마우스 포인터가 올라왔을 때 이미지가 살짝 움직이는 에니메이션 효과를 나타낸다.
Polaroid Image Scattering
이 옵션을 활성화하면 폴라로이드 썸네일이 조금씩 삐뚤어진 모습으로 출력된다.
Polaroid Frame Width
폴라로이드 프레임의 padding을 픽셀단위로 설정한다. 값이 커지면 이미지가 작아질 수 있다.
Background color
캡션의 배경색을 설정한다.
Text color
캡션의 글자색을 설정한다.
Transparency
캡션의 배경 투명도를 설정한다.
Text size
캡션의 글자 크기를 설정한다. (pixels, percents, ems의 단위로 설정할 수 있다.)
Text horizontal align, Text vertical align
캡션의 글자 정렬에 대한 설정이다. 좌,우,중앙,위,아래 등
Font family
캡션의 폰트를 설정한다.
Hide image title
썸네일에 마우스 포인터를 올려 놓아도 이미지의 제목(tooltip)이 표시되지 않는다. images list에서 개별적으로 폴라로이드가 아닌 다른 caption effect를 설정한 이미지도 마찬가지로 적용된다.
Always show captions on mobile
이 옵션을 활성화 하면 모바일에서도 항상 캡션이 노출된다.
Disable captions on mobile
이 옵션을 활성화하면 모바일에서는 캡션이 노출되지 않는다.
(2) Icons
이미지 위에 마우스 포인터가 올라왔을 때 동그란 아이콘을 생성한다. 총 14종류의 아이콘 중에서 원하는 것을 선택할 수 있는데..모든 아이콘이 거의 똑같이 생겼다. -_-;
Animation effects
아이콘의 에니메이션 효과(?)인데...그냥 14종류의 아이콘 중에서 하나 고를 수 있다.
Icon color
아이콘의 색상을 설정한다.
Icon hover color
마우스가 over됐을 때의 아이콘의 색상을 설정한다.
Background color
아이콘의 배경색을 설정한다.
Background hove color
마우스가 over됐을 때의 아이콘의 배경색을 설정한다.
Icon size
아이콘의 크기를 설정한다.
Distancebetween icons
아이콘의 간격을 설정한다.
Show overlay
아이콘 배경의 오버레이를 설정한다.
Overlay color
아이콘 배경의 오버레이 색상을 설정한다. 이미지에 마우스 포인터가 over됐을 때의 캡션을 제외한 나머지 부분이 채워지는 색이다.
Overlay transparency
오버레이 색상의 투명도를 설정한다.
Show few icons by
이 옵션은 아이콘에 대한 세부설정이다. 썸네일이 video일 때, 다른 웹페이지로 link 되어있을 때, 기본 팝업메뉴로 이미지를 보여줄 때, 이미지를 다운로드할 수 있을 때에 따라서 나타나는 아이콘의 모양이 조금 다르다.
Images list의 모습은 아래와 같다.

각 이미지별로 caption, title 등의 값을 설정할 수 있고, 마우스 포인터가 얹어졌을 때의 효과도 별도로 설정할 수 있다(Choose effect). Link를 이용해서 이미지를 클릭했을 때에 단순히 이미지를 보여주는 것이 아니라 특정 사이트나 특정 페이지로 전환할 수도 있으며, Rotete를 이용해서 이미지를 회전시킬 수 도 있다.
자세한 설정은 직접 해보면 쉽게 이해할 수 있을 것이다.
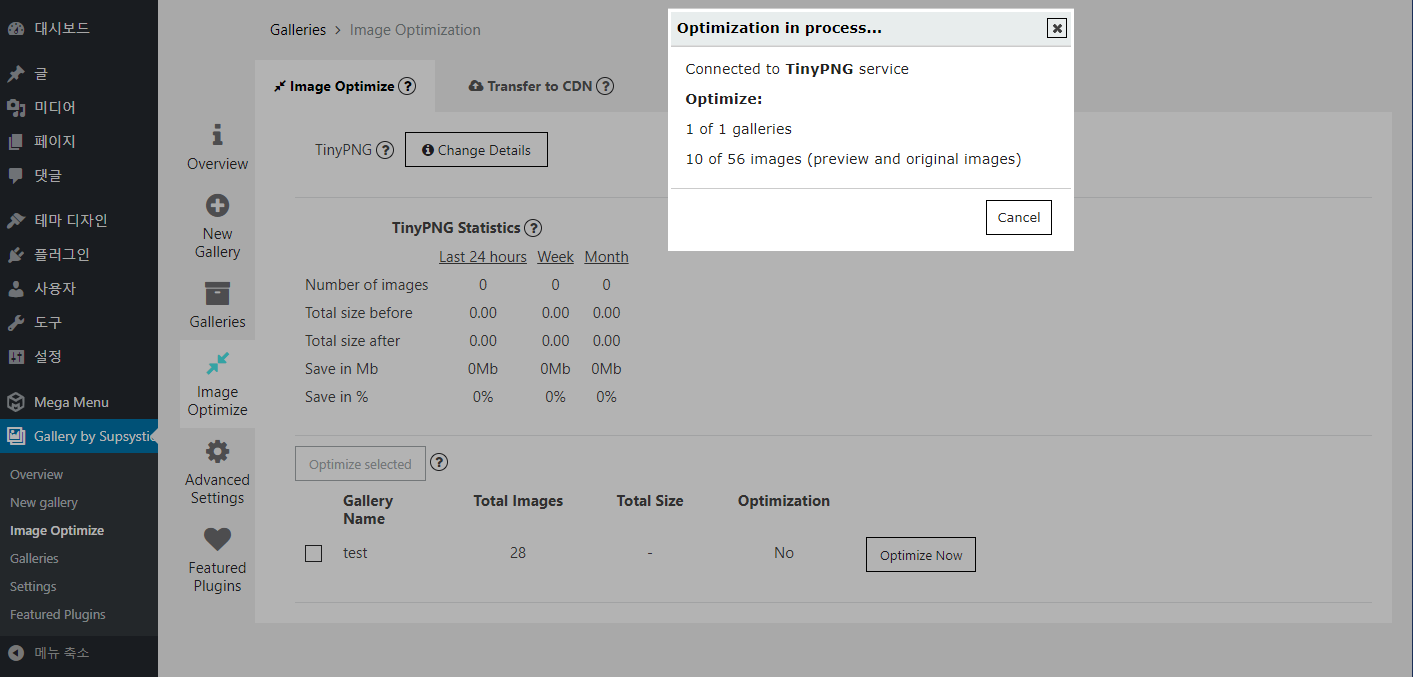
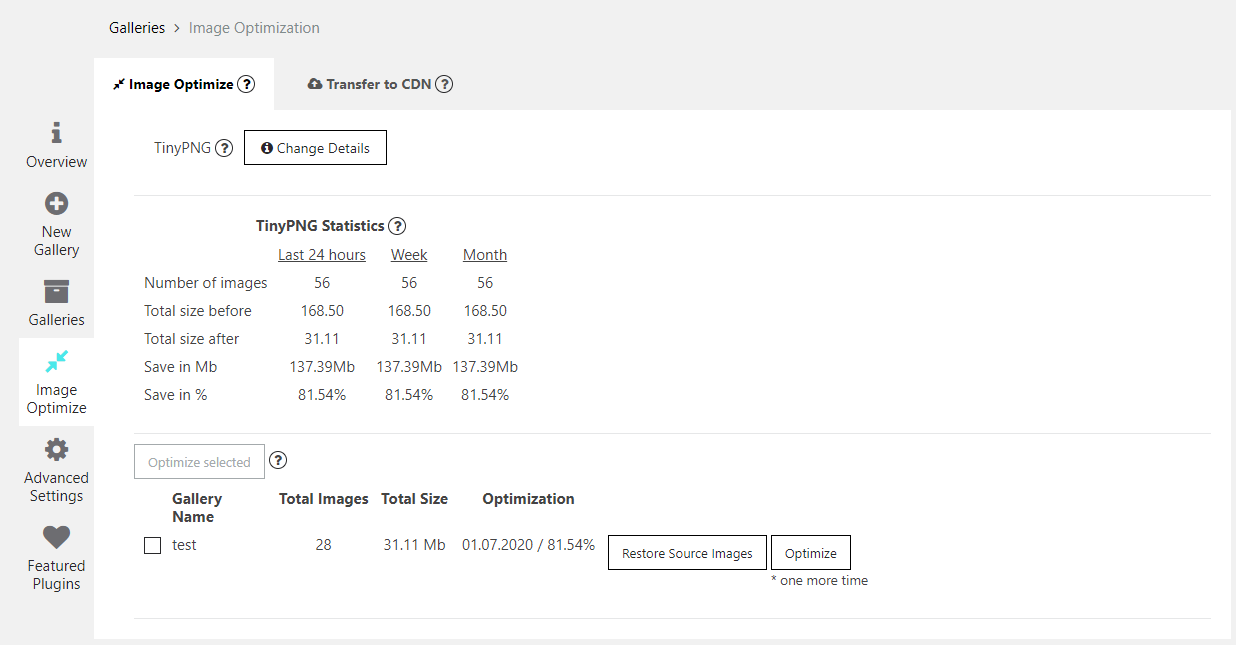
참고로 해당 플러그인의 Image Optimize에서는 TinyPNG 서비스를 통해서 이미지를 압축해주는 기능도 있다. 압축하기전에 원본 이미지를 백업해주는 기능도 있다. 효과가 괜찮다면 꽤나 유용할 것이다. 작업 화면은 아래와 같다. 메뉴를 클릭하면 tinypng.com의 사이트에 접속하게 된다. 이름과 이메일 주소를 입력하고 인증키를 받아서 플러그인에 넣으면 작동한다.

지루한 압축작업이 끝난 후의 모습이다.

168.5MB의 용량이 31.1MB로 줄었다. 품질 저하가 어느정도 인지...감을 잡을 수는 없지만...만족할 만한 수준이다.....
'Wordpress > plugin' 카테고리의 다른 글
| [워드프레스-PC와 모바일의 화면을 다르게 설정하기] (0) | 2021.02.14 |
|---|---|
| [Visual Footer Credit Remover] (간편하게) 워드프레스 푸터 삭제 및 편집 (0) | 2021.02.08 |
| [Mangboard] 워드프레스 게시판 플러그인 - 망보드 (0) | 2020.08.17 |
| [Fullwidth Page Templates] 여백없는 전체너비의 페이지 만들기 (0) | 2020.06.01 |
| [SSH SFTP Updater Support] 워드프레스에서 SFTP지원 (0) | 2020.02.20 |



댓글